Optimalkan Fitur Komentar di Blog Dengan Widget Recent Comments
Optimalkan Fitur Komentar di Blog Dengan Widget Recent Comments.
Mau memaksimalkan fitur komentar di blog Anda?
Mau melihat siapa saja yang berkomentar di blog Anda?
Saya pikir fitur komentar di blog sangatlah penting dan krusial. Kenapa? Karena tanpa komentar blog kita menjadi sepi, tak ada tegur sapa, dan terkadang semangat menulis kita menurun karena blog sepi komentar.
Apa sih keuntungan menggunakan widget recent comments di blog?
1. Lebih mudah mengetahui siapa saja yang berkomentar di blog Anda
Ya, dengan memasang widget komentar di blog. Kita bisa mengetahui siapa saja pembaca yang singgah dan berkomentar di blog. Hal itu tentunya memudahkan Anda sebagai blogger untuk menjawab komentar yang masuk di blog.
2. Lebih cepat mengakses komentar baru yang masuk ke blog Anda
Ingat dengan fitur komentar yang ada di dasbor blogger? Ya, blogger sendiri menyematkan fitur memindai komentar masuk di dasbornya. Ini, saya sertakan gambar mengenai fitur komentar yang tersemat di dasbor blogger:
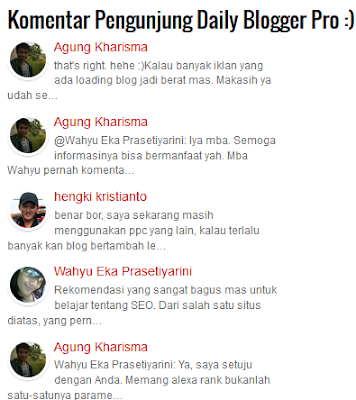
Betapa repotnya, hanya untuk melihat siapa saja yang berkomentar saja, Anda harus mengaksesnya lewat dasbor dan tentu saja memakan banyak waktu. Berbeda halnya bila Anda telah memasang widget komentar, Anda hanya tinggal membuka blog Anda dan melirik widget komentar dan pastinya dapat mempersingkat waktu.:) Ini gambar widget komentarnya:
Nah, sekarang bagaimana cara memasang widget recent comment di blog? Cara cukup mudah. Anda hanya tinggal mengikuti tutorial dibawah ini:
1. Masuk ke akun blog Anda.
2. Setelah masuk ke dasbor blog Anda. Pilih menu tata letak.
3. Pilih tambah gadget.
4. Pilih Javascript/ HTML.
5. Paste kode dibawah ini ke dalam kotak javascript/html
Catatan:
Silahkan rubah tulisan berwarna oranye dengan nama alamat blog Anda.
Sebagai penutup, semoga dengan memasang widget recent comments di blog Anda dapat memaksimalkan fitur komentar di blog Anda.
Sudahkan Anda memasang widget komentar di blog Anda?
Mau memaksimalkan fitur komentar di blog Anda?
Mau melihat siapa saja yang berkomentar di blog Anda?
Saya pikir fitur komentar di blog sangatlah penting dan krusial. Kenapa? Karena tanpa komentar blog kita menjadi sepi, tak ada tegur sapa, dan terkadang semangat menulis kita menurun karena blog sepi komentar.
Apa sih keuntungan menggunakan widget recent comments di blog?
1. Lebih mudah mengetahui siapa saja yang berkomentar di blog Anda
Ya, dengan memasang widget komentar di blog. Kita bisa mengetahui siapa saja pembaca yang singgah dan berkomentar di blog. Hal itu tentunya memudahkan Anda sebagai blogger untuk menjawab komentar yang masuk di blog.
2. Lebih cepat mengakses komentar baru yang masuk ke blog Anda
Ingat dengan fitur komentar yang ada di dasbor blogger? Ya, blogger sendiri menyematkan fitur memindai komentar masuk di dasbornya. Ini, saya sertakan gambar mengenai fitur komentar yang tersemat di dasbor blogger:
Betapa repotnya, hanya untuk melihat siapa saja yang berkomentar saja, Anda harus mengaksesnya lewat dasbor dan tentu saja memakan banyak waktu. Berbeda halnya bila Anda telah memasang widget komentar, Anda hanya tinggal membuka blog Anda dan melirik widget komentar dan pastinya dapat mempersingkat waktu.:) Ini gambar widget komentarnya:
Nah, sekarang bagaimana cara memasang widget recent comment di blog? Cara cukup mudah. Anda hanya tinggal mengikuti tutorial dibawah ini:
1. Masuk ke akun blog Anda.
2. Setelah masuk ke dasbor blog Anda. Pilih menu tata letak.
3. Pilih tambah gadget.
4. Pilih Javascript/ HTML.
5. Paste kode dibawah ini ke dalam kotak javascript/html
<div style="overflow:auto;width:300px;">6. Simpan.
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: none;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 40, roundAvatar = true,
characters = 100,
defaultAvatar = "",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://tipstrikblogging.googlecode.com/files/RecentComment-W-Gravatar.js"></script>
<script type="text/javascript" src="http://rumahcerpenmu.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script></div>
Catatan:
Silahkan rubah tulisan berwarna oranye dengan nama alamat blog Anda.
Sebagai penutup, semoga dengan memasang widget recent comments di blog Anda dapat memaksimalkan fitur komentar di blog Anda.
Sudahkan Anda memasang widget komentar di blog Anda?
Support Daily Blogger Pro














9 komentar
tapi kemudian saya mempunyai pandangan bahwa widget ini lebih kepada admin blog, agar mudah saja untuk mengetahui siapa saja yang sudah meninggalkan komentar. Bukan untuk kepentingan pemirsa blog. dari situlah saya mulai berfikir untuk melepasnya saja. Yang saya pasang hanya widget yang penting untuk visitor blog. Misalnya seperti arsip, posting terbaru, dan lain sebagainya :)
@Websitemini: Walah kena spam? Susah sih mas, kalau ngeblog pasti ada aja blogger yang nyepam cuma mau dapet backlinknya aja.
@Meutrap: Iya mas, pengunjung juga tahu kalau adminnya membalas komentar. :)
Oleh karena itu mengapa kita perlu menyeleksi kira-kira apa sih widget yang dibutuhkan pengunjung? Nah, dari situlah kita bisa pasang widget-widget yang penting dan berguna untuk mereka. Thanks sharing nya ya :)
http://obattraditional.com/